来源:JWDA骏地设计
一、曲线偏见
曲线事物比锐角、尖角事物更被喜欢的倾向。
1. 人天生有曲线偏好
2.曲线创造积极正面的第一印象、棱角吸引注意激发思考
3.善用棱角
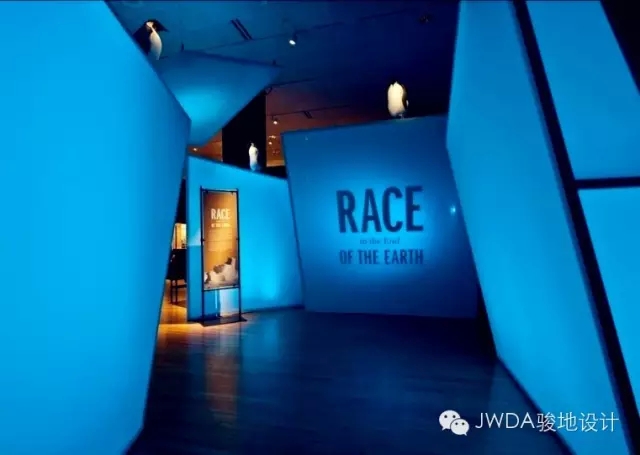
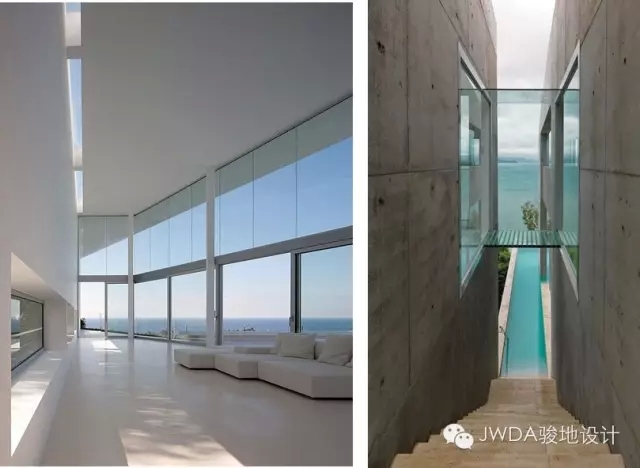
二、三维立体投射
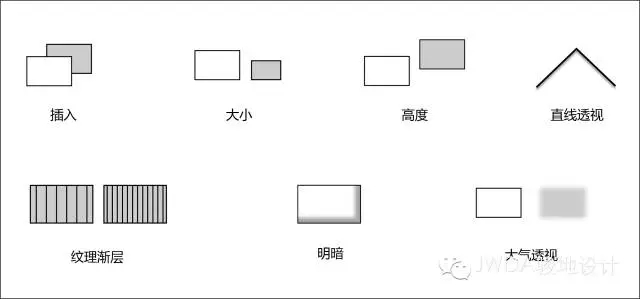
当某种视觉暗示出现时,人们会看到物体和图案呈现三维的感觉。
三维立体投射的方法一般包括:插入次序,区分大小,区分高度,直线透视,纹理渐层,区分明暗和大气透视
三、刺激作用
实验证明,在公司咖啡机上张贴上面两张不同的图片,人眼注视的图片使更多人主动投币支付。
刺激记忆中的特殊概念,借此影响后续行为。
感官收到刺激时,会自动激活记忆中的概念,并影响接下来的想法、反应、情绪和行为。若其与需求一致,就能
发挥有效影响。这种潜移默化的联系在接受者没有主观意识的情况下效果最佳。所有与设计相关的刺激作用都应该被列入设计关注的点。
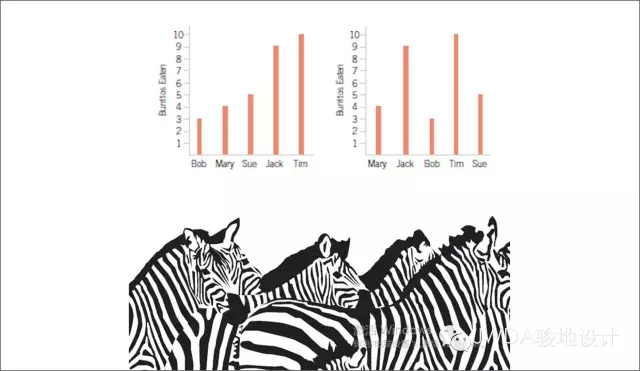
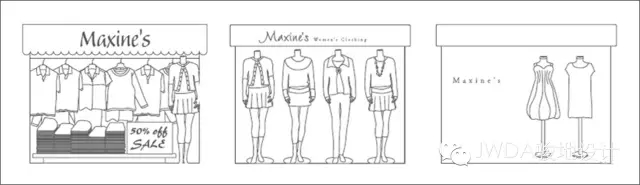
四、图底关系
元素可以被感知为图形(焦点物品)或背景(其余的感知范围)。
1. 图底关系的稳定与图片的理解
2. 图形与背景的视觉暗示
3. 设计中运用稳定的图底关系,增加设计被回想到可能性。
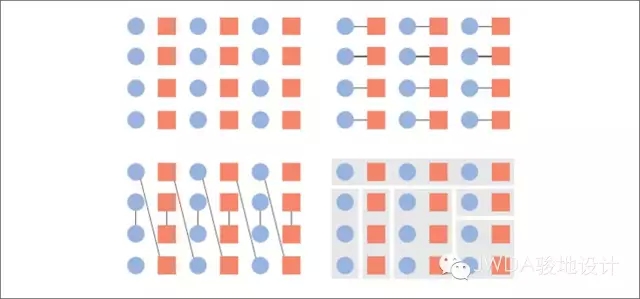
五、连续性和同一连贯性
相较于不用直线或曲线排列的元素,用直线或平滑曲线排列的元素会被视为一组,也被认为更有关联。
根据元素的关联度摆放元素,相关信息放在线条的连续线上,减少视觉中断。
由一致的视觉特性连结起来的元素(如颜色),相较于未联系的元素,被认为彼此的关系更强。
被统一的视觉特性联结的各元素会被视为一组或一个模块。
同一连贯性有两个策略:共同区域,连接线。
同一连贯性通常会压过其他的知觉完形。
可用于改善设计不良的配置。
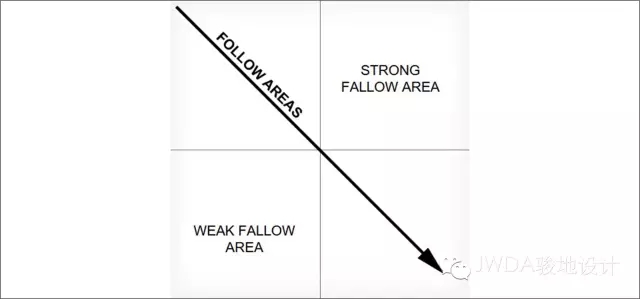
六、古登堡图表


当眼睛注视平均分布、相同性质的资料时,目光会追随的基本模式。
古登堡图标受习惯性阅读顺序的影响
当元素平均分布、性质相同时可适用
否则,应适用元素重要性与内容来引导目光
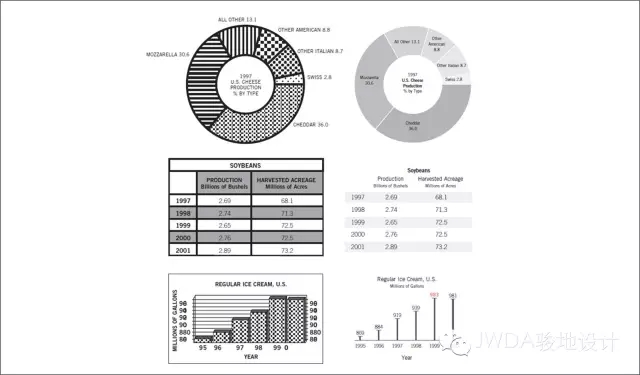
七、信噪比
同一显示中,相关信息与不相关信息的比例,能达到最高信噪比的设计最为理想。
信息的创造、传达及接收过程中有效信息(信号)会递减,无关信息(噪音)会增加。
要把信号最大化,就是采取最少的递减效果,清楚传达信息。
要把噪音最小化,就是要去除或减少不必要的元素。
设计要追求最大的信噪比。让设计维持简单,以增加信号,并且慎选设计策略。
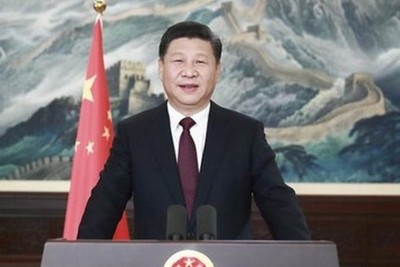
八、红色效应
一种觉得女人穿戴红色比较有魅力,男人穿戴红色比较有支配力的倾向。
动物世界,红色传递雌性繁殖力强的信号。人类在则认为穿戴红色的女性更具性魅力。
穿戴红色的男性会让人觉得更有支配力。
设计中也可使用红色效应来达到一些感官暗示。
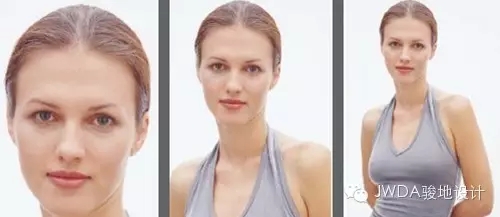
九、脸部主义比例
脸部与身体的比例影响对照片中人物的感觉。
脸部主义源自对媒体的性别偏见研究。脸部比例高的图像多用于需要有深度解读或联想到设计目标,反之则用于需要装饰性解读和联想到目标。
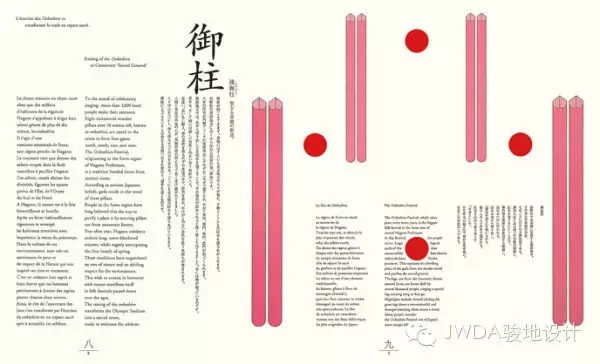
十、恐惧留白
恐惧留白与价值感受成反比,与教育程度、富裕程度都有一定的关系。
内容分享来自——Universal Principles of Design《设计通用法则》
作者:威廉·立德威尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)、吉尔·巴特勒(Jill Butler)