视觉习惯应该是每个平面设计师几乎都知道的基本常识,而似乎建筑相关专业的学生并不具有。我来说说这个,私以为,掌握些我们人的视觉习惯特点,你画的图总不会太不堪。所谓视觉习惯,就是指我们的视觉是怎么观察事物的。很多时候,建筑师,景观师,规划师所要画的图并没有复杂或者戏剧化到艺术家要达到的高度。我们需要的仅仅是一些很基本的美感以及视觉常识,就可以画出还不错的图纸出来了。
1、关于「板式」
这个「板式」,指的更像是经营构图。从大幅分析图与其他图纸的排版到多幅分析图的组合,再到每一个分析图的描绘都包含在内。我们人眼在不同尺度上看到的东西是不一样的,如同海报一样,五米开外该看到啥,走到一米处该看到啥,半米处该看到啥都是需要设计的。很多设计师啊,老是担心别人看不清字,把所有的字都放得很大。结果就是五米开外看到了字,但是主体图像却被抢了风头。一张总平上总要把一些不那么重要的信息放大,结果就是把总平原有的魅力缩减了。因此,关于板式的最重要的建议就是建立逻辑条理。
什么信息最重要,什么信息次要,什么信息最末等等都要理清。再反到图面上。比如分析图,一般最重要的是分析的主体信息,其次是说明文字,再次是背景图片。于是,你就要想尽办法,让人第一眼看到分析主体部分,说明文字没必要放那么大,别人感兴趣了,会仔细看小一点的文字的,最末把底图的影响度降低,真正特别感兴趣的才会去看周围关系的。这样你就完成了一次视觉路线编排。通过图面信息,把人的视觉浏览路线整合到你所要传达的信息中间去。

就拿好基友 @外方提到的例子说:
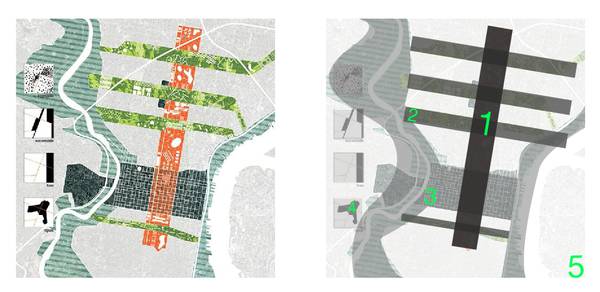
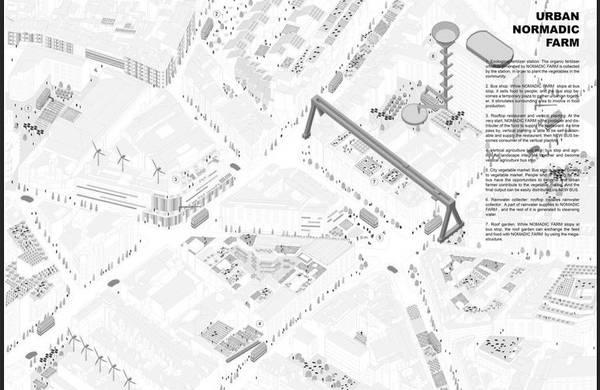
这张平面很典型的设计了一条视觉浏览路线:从视觉中心橙色区域开始吸引眼球 —> 再把视觉引导到靠近的区域,用鲜绿色点亮 —> 紧接着你的眼球就会看到绿色中间那块深蓝色的区域,顺带着你注意到紧挨着的浅蓝色滨河带 —> 主体颜色都看过后,你会发现左侧还有一排分析图,你开始可以放大仔细看他们 —> 最后,如果你还感兴趣,你就可以看到最不吸引人的城市背景跟之前看到的区域间的链接。这种视觉观察过程,其实也是整个方案分析设计师想给你说明的过程:设计最重要的特色是橙色跟绿色的区域,紧挨着的深浅蓝色区域我们也考虑了,不信你可以仔细看左侧的一排具体分析,再不信或者你要较真,你可以查查原有城市跟现有设计间的关系。
于是乎,你随便去 Pinterest 上找一张图,你都可以发现其实其实每个大家认为的漂亮的,高大上的图纸,都是做到了主次分明,精心设计一条视觉浏览路线。无论是海报尺度的,单页的尺度,还是单一分析图尺度。
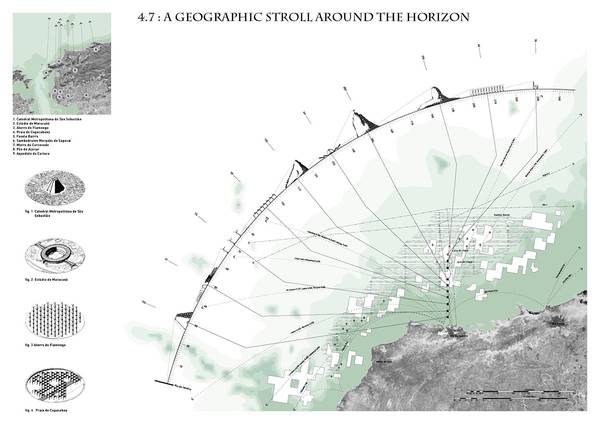
海报尺度例子:

单页的尺度例子:

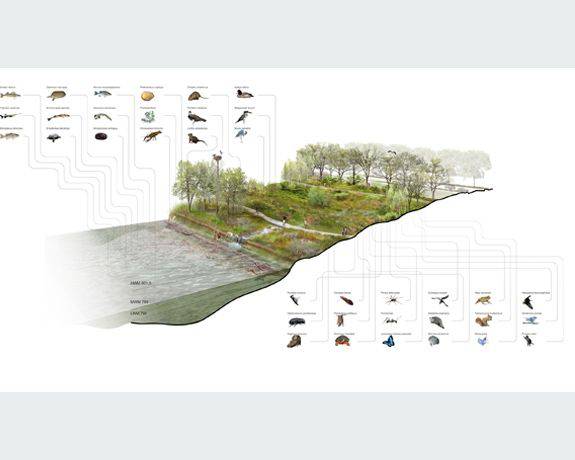
单一分析图尺度例子:

这部分应该注意的就近原则,对其原则等等就不再赘述了。太长没人看。
2、关于「色彩」:
作为设计的基础,每个老师基本都会讲色彩。基本每一个老师都会说,我们用色彩三要素来定义一个色彩:色相,纯度,明度。但大部分老师没有说的,但是却很重要的是我们人眼对色相的不对等性的敏感。
这个对画分析图十分重要。我们画分析图时,常常会选个高纯度中明度的颜色(亮色)作为主色调,但是很少人发现人眼对亮黄色,亮红色,亮蓝色的敏感度是不一样的。原因就是人眼对明度比色相更敏感。黄色是众色相中明度最高的,因此黄色跟白色撘一起时,在大尺度上是看不出来的,黄色跟黑色的对比比其他色相与黑色的对比来得更强烈。还有一种常见有效的推论是当你的突出对象调成白色或黑色都不突出时,无论调成什么颜色都不会突出了,你要做的只有调背景。在画分析图时,如果你不能确定所选颜色到底合不合适试,请把它调成黑白模式。这时候明度的对比才是人眼最直接的感受,同时,你也可以通过这种方法改善构图平衡。
举个例子:


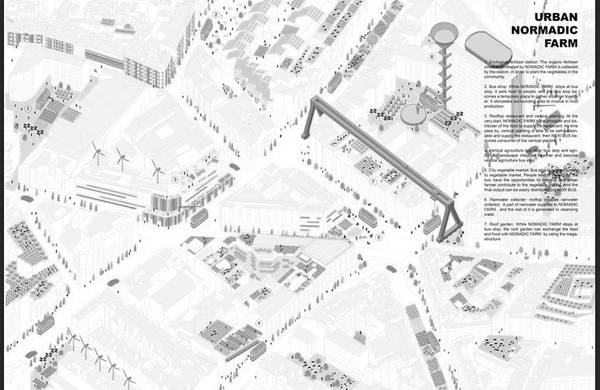
从上面第一张图可以看出,这个方案中红色的构筑物是画面突出的重点。很多人可能以为这是通过红色跟绿色的对比色来达到的。其实并不是的,当我们把画面调成黑白,会发现更大的原因来自于红色的明度与浅绿色的明度产生的对比更大导致的。当我们把图中的绿色明度下调时会发生这样的情景:


我们会发现,红色构筑物没有上一张那么突出了,绿色跟红色虽然对比强烈,但是绿色本身却也分散了红色的凸出感。但是这个感觉呢,很多人并不知道问题出在哪里,明明红色跟绿色是对比色啊,按理说把绿色配红色,应该红色更突出啊。于是,当你把画面调成黑白你就发现原因了:由于人眼对明度更敏感,因此,在这样的构图下,红色区域并不会那么突出。
颜色的学问还有很多,这里只说对比一点,因为这对分析图突出主体的要求至关重要。其他也不赘述了,同上。
3、关于「文字」
文字我的发言权其实不够,我对文字敏感度不高。但是也还可以勉强说一说。我觉得文字对于分析图最重要的一条建议是配角性。我们都知道,各种字体其实是有情绪,有个性的。然而,作为分析图中的文字,常常是作为配角出现的。因此,在选择字体时,请不要选择太过于强调个性的字体。我们的视觉会把装饰性强的衬线体看做更为有个性的,而更直接的无衬线体更适合低调的配角角色。(PS:在大面积篇幅中,由于衬线体的韵律感比无衬线体强,因此更适合阅读。)
就像刚才在「板式」「色彩」说到的,文字说明部分其实大多数扮演着比较次要的角色。因此,除了字体选择非个性的无衬线体外,字体字号会选比较小的,明度也适当调小,综合达到配角的作用。除了标题以外的文字,没有人会在第一眼就需要看到。他们不需要如此抢眼。字号小,明度高的字体同时也可以成为重要的排版构成元素,可以好好利用。

左侧衬线体一般更适合当标题,右侧无衬线体一般适合当文体主体。
比如这种:

4、关于「典型图表」
建筑师,景观师,规划师都知道形式与功能间的关系,然而常常忽略了诸多图表也是平面形式,他们应该有对应各自的功能。比如饼图适合表达系统内的百分比,折线图适合表达趋势等等,分析图表也是同样道理:

叠加图适合说明系统内的组成部分。

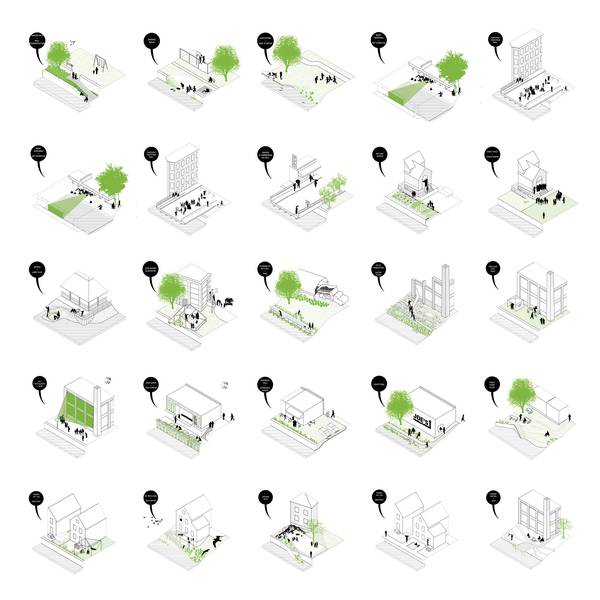
阵列图适合说明多角度分析,或者步骤分析。

数据图适合说明整体状况。
最后说一句就是,其他答主可能倾向于叫大家去模仿案例,但是我的建议是,大家在模仿之前先想想为什么这种信息用这种图面表达更好,而不是另一种。我相信,思考挖掘更深层次的原因,这样能走得更远。
5、关于「制图」
“形而上者谓之道,形而下者谓之器”. —-《易经》
“We can realize only what we can imagine” —-Marc Treib
其实我们大家都知道,脑袋比手重要,思考也比技巧重要。因此,软件技能其实我从来没有回答过,我更看重软件之上思考的能力。但是,光想不做那可是我大水瓶的原罪啊。。所以,我来说说制图。
计算机图纸分为两种,位图跟矢量图。前者以像素作为基本单元,后者以控制点跟背后公式作为根基。二者各有优缺点,也有各自对应的软件。
除了跟大数据相关的分析图需要 GH,GIS;
拼贴类型相关的分析图需要 PS;
大部分分析图是以矢量图为主的。因此,对应的软件肯定是 AI,CorelDRAW,Cad,PPT 等等软件。这些软件里选一个上手就好,鉴于 Adobe 公司 PS 的地位,AI 是更好的选择。可以快速的实现软件间文件的交叉使用,这样会大大提高效率。避免加班利器。

资源网上很多,善用 Google 跟 Pinterest。
至于技巧,无他,但手熟尔。
最后,祝大家能画出自己喜欢的分析图。